Campaña: #HuajuapanEnUnClic
Escrito por Super User
#HuajuapanEnUnClic es una campaña para reforzar las relaciones entre las pymes locales y sus clientes.
Leer másEscrito por Super User
#HuajuapanEnUnClic es una campaña para reforzar las relaciones entre las pymes locales y sus clientes.
Leer más
In the Events template we have implemented the animation engine based on the scrollReveal.js script. This script makes creating elements onscroll animations very simple to define.
Thanks to this script you can describe an animation using natural language.
Description of the animation is placed in the data-scroll-reveal attribute:
<!-- These 2 lines are equivalent --> <p data-scroll-reveal="enter top move 25px"> foo </p> <p data-scroll-reveal="enter from the top and then move 25px"> foo </p>
The full description of the syntax is available on the project documentation page

The template header uses the following code:
<small data-scroll-reveal="enter top and wait 1s">Web Design & Development</small>
<h1 data-scroll-reveal="enter bottom and wait 1.1s">Responsive WebDesign</h1>
<h2 data-scroll-reveal="enter bottom and wait 1.4s">May 21-28, 2014 in Chicago, USA.</h2>
<p data-scroll-reveal="enter bottom and wait 1.5s">This event Joomla template is perfect for people who seek to organize meetings, events and gather communities to one place.</p>
<a data-scroll-reveal="enter bottom and wait 1.5s" href="#" class="btn-big">Register now</a>
<a href="//www.youtube.com/embed/3X1iYm68VdI" class="modal btn-video" data-scroll-reveal="enter bottom and wait 1.5s" rel="{handler: 'iframe', size: {x: 640, y: 480}}">Watch video</a>
Please remember to assign the frontpage page suffix for the home page using the Features tab under the template settings.

It is possible to add blue background in the top1 and top2 module positions. It needs to add the following page suffixes under the Features tab: top1-colorbg or top2-colorbg.
The parallax background effect can be achieved by adding the custom background in the Custom HTML module and using the parallax module suffix.

The venue block uses the following HTML code:
<div class="gk-venue"> <p data-scroll-reveal="enter top">McCormick Place Convention Center, Chicago - Room 1520</p> <address data-scroll-reveal="enter top and wait 0.2s"> 12345 South Place Street, Chicago, CH 123456 <a href="#">Hotel & City Guide</a> </address> <div data-scroll-reveal="enter left and wait 0.4s"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at felis diam. Nam at magna eu neque porttitor facilisis ut at ligula. Aenean sit amet hendrerit erat. Suspendisse tempus, mauris sit amet faucibus porta.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at felis diam. Nam at magna eu neque porttitor facilisis ut at ligula. Aenean sit amet hendrerit erat. Suspendisse tempus, mauris sit amet faucibus porta, augue libero egestas ante.</p> </div> <dl data-scroll-reveal="enter right and wait 0.4s"> <dt>Nearest rail stations:</dt> <dd data-scroll-reveal="enter right and wait 0.5s">Madison (0.12 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.6s">Roosevelt (0.30 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.7s">Cottage Grove (0.40 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.8s">Stony Island (0.48 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.9s">Avenue C (0.50 miles)</dd> </dl> </div>

The sponsors block uses the following HTML code:
<div class="gk-sponsors"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vitae dolor justo. Sed eleifend ut libero<br /> cursus blandit. Praesent vitae nunc ac nisl pellentesque vulputate eu sit amet elit.</p> <a href="#" data-scroll-reveal="enter bottom and wait 0.1s"><img src="/huajuapan/images/demo/logo1.png" alt="Logo I" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.2s"><img src="/huajuapan/images/demo/logo2.png" alt="Logo II" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.3s"><img src="/huajuapan/images/demo/logo3.png" alt="Logo III" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.4s"><img src="/huajuapan/images/demo/logo4.png" alt="Logo IV" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.5s"><img src="/huajuapan/images/demo/logo5.png" alt="Logo V" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.6s"><img src="/huajuapan/images/demo/logo6.png" alt="Logo VI" /></a> <br /> <a href="#" data-scroll-reveal="enter bottom and wait 0.7s"><img src="/huajuapan/images/demo/logo7.png" alt="Logo VII" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.8s"><img src="/huajuapan/images/demo/logo8.png" alt="Logo VIII" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.9s"><img src="/huajuapan/images/demo/logo9.png" alt="Logo IX" /></a> <small>Get <a href="#">Sponsorship application</a> information.</small> <small>Get <a href="#">Ad Rate Sheet/Promotional Opportunities</a> information.</small> </div>

The FAQ section uses the following HTML code:
<div class="gkCols" data-cols="2">
<div>
<dl class="gk-faq">
<dt data-scroll-reveal="enter left and wait 0s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter left and wait 0.2s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter left and wait 0.4s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
</dl>
</div>
<div>
<dl class="gk-faq">
<dt data-scroll-reveal="enter right and wait 0s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter right and wait 0.2s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter right and wait 0.4s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
</dl>
</div>
</div>
If you want to use the login popup, please enable the login module on the login module position and please add the gkLogin CSS class for the menu item which will be connected with the popup.
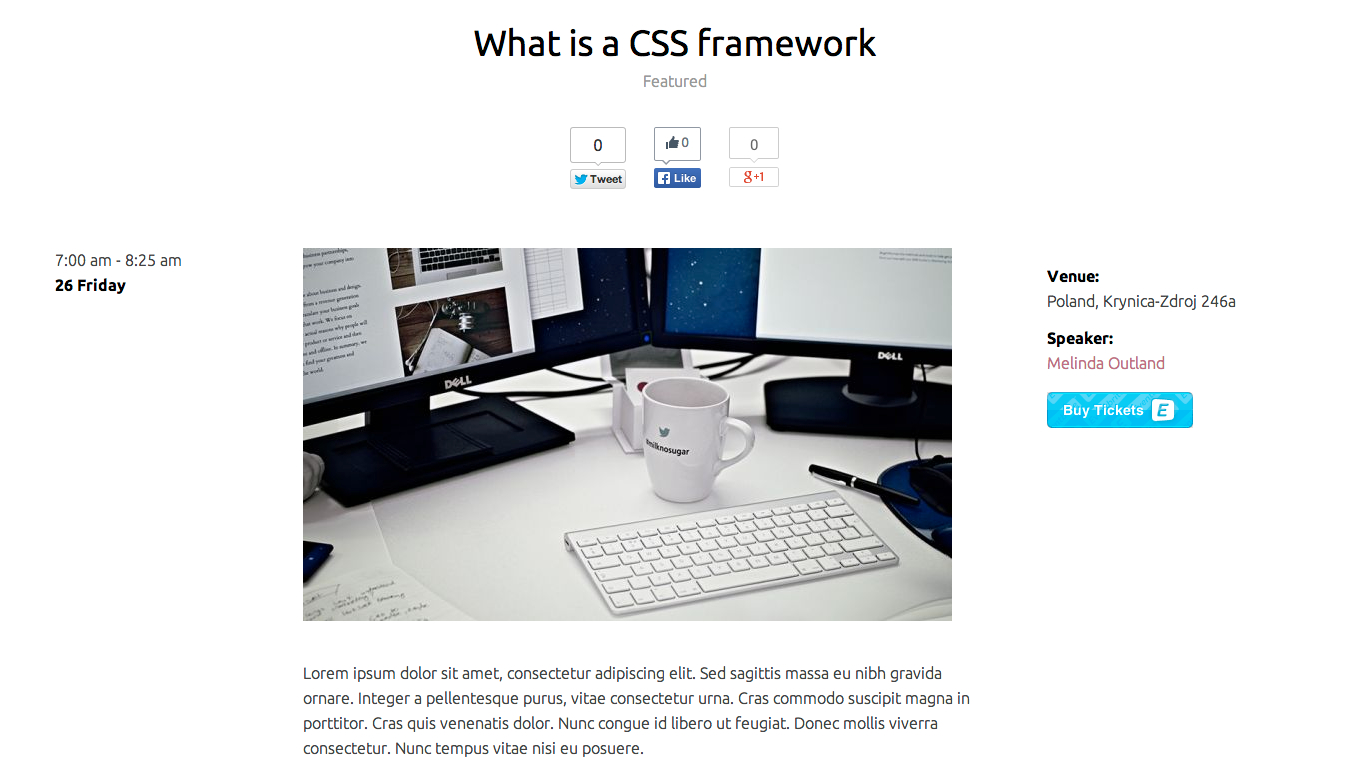
We have implemented few useful templates for K2 component. These templates can be enabled in the K2 category configuration.
Above extra fields will be used on the event item display:

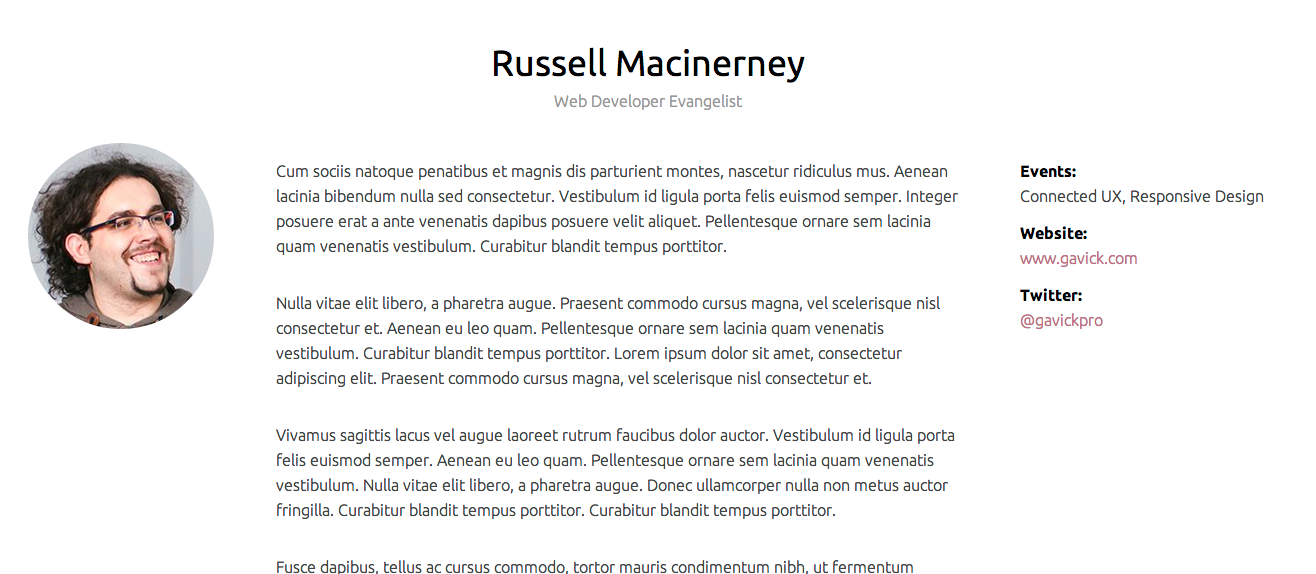
Templates for sponsors and speakers are very similar - on both cases user can use own Extra Fields which will be displayed on the right side of the every item:

If you need to achieve the subtitle in the speakers list, please separate the lines using the -- string - then the text after this fragment will be displayed as a subtitle.
In this template you can set 3 additional category listings:





The event data are represented as a structure in the following code:
<div class="gkEvent">
<h3>Event Details:</h3>
<ul>
<li><strong>Date:</strong> <span class="gkEventPeriod">
<time datetime="10-07-2016" class="gkEventDateStart">10 July 2014</time>
-
<time datetime="16-07-2016" class="gkEventDateEnd">16 July 2014</time>
</span> <span class="gkEventHours">
<time datetime="07:00" class="gkEventTimeStart">7:00 am</time>
-
<time datetime="18:00" class="gkEventTimeEnd">6:00 pm</time>
</span> </li>
<li> <strong>Venue:</strong> <span>Poland, Krynica-Zdroj 246a</span> </li>
<li class="gkEventRegister"><a href="#">Register</a></li>
</ul>
<time class="gkEventCounter" datetime="29-05-2013">Time left to event</time>
</div>
These data are also used by the Events List portal mode in News Show Pro GK5 module.
The login page displays the registration view too:

frontpage - adds some style adjustments to the page which is a homepage.
bottomX-bar - removes paddings and adds table display for the modules in the bottomX module position
bottomX-grey - adds grey background to the bottomX module position
bottomX-fullwidth - makes the bottomX module position a full width