Campaña: #HuajuapanEnUnClic
Escrito por Super User
#HuajuapanEnUnClic es una campaña para reforzar las relaciones entre las pymes locales y sus clientes.
Leer másObtenemos información digna de ser tratada por métodos estadísticos en una investigación de mercados.
Lo hacemos exitoso a través de investigación, planificación y un equipo de comercialización habilidoso y experto.
Implantamos estrategias de venta de productos o servicios a un segmento o nicho de mercado en Huajuapan de León.
Escrito por Super User
#HuajuapanEnUnClic es una campaña para reforzar las relaciones entre las pymes locales y sus clientes.
Leer más
In the Events template we have implemented the animation engine based on the scrollReveal.js script. This script makes creating elements onscroll animations very simple to define.
Thanks to this script you can describe an animation using natural language.
Description of the animation is placed in the data-scroll-reveal attribute:
<!-- These 2 lines are equivalent --> <p data-scroll-reveal="enter top move 25px"> foo </p> <p data-scroll-reveal="enter from the top and then move 25px"> foo </p>
The full description of the syntax is available on the project documentation page
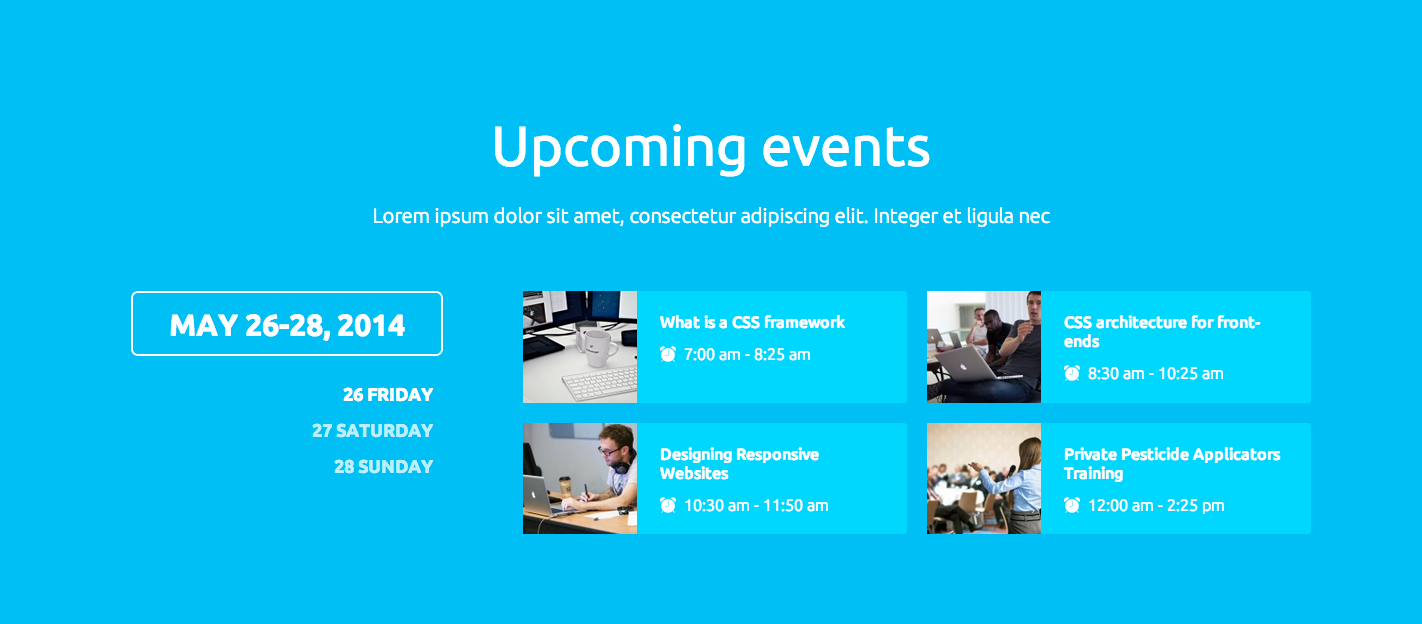
We have implemented few useful templates for K2 component. These templates can be enabled in the K2 category configuration.
Above extra fields will be used on the event item display:

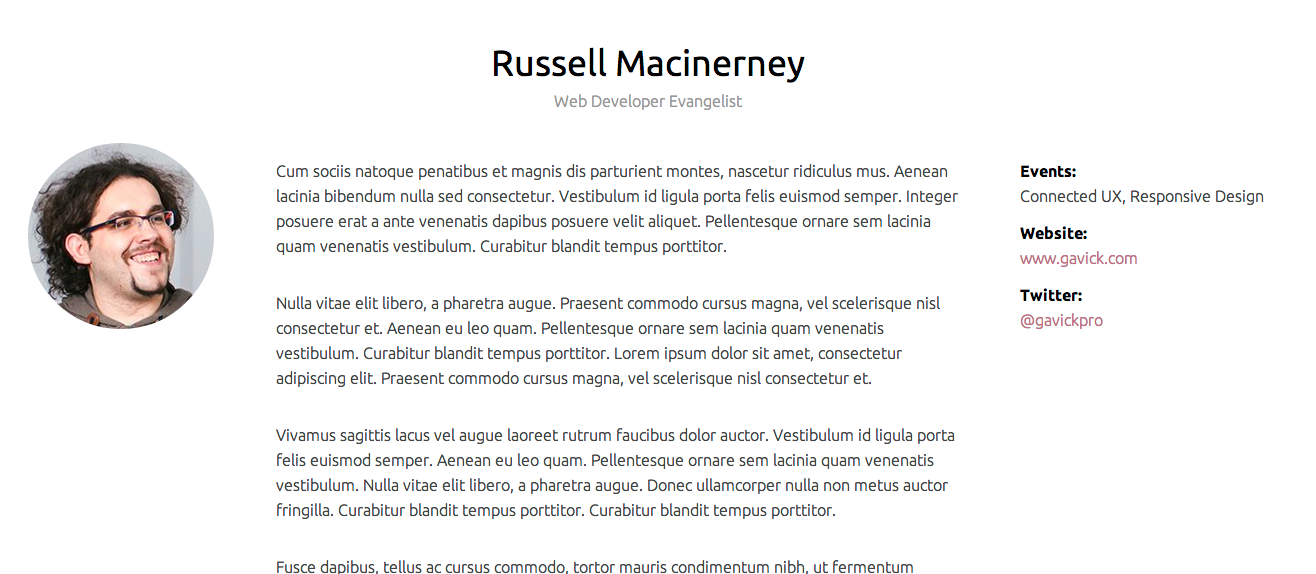
Templates for sponsors and speakers are very similar - on both cases user can use own Extra Fields which will be displayed on the right side of the every item:

If you need to achieve the subtitle in the speakers list, please separate the lines using the -- string - then the text after this fragment will be displayed as a subtitle.

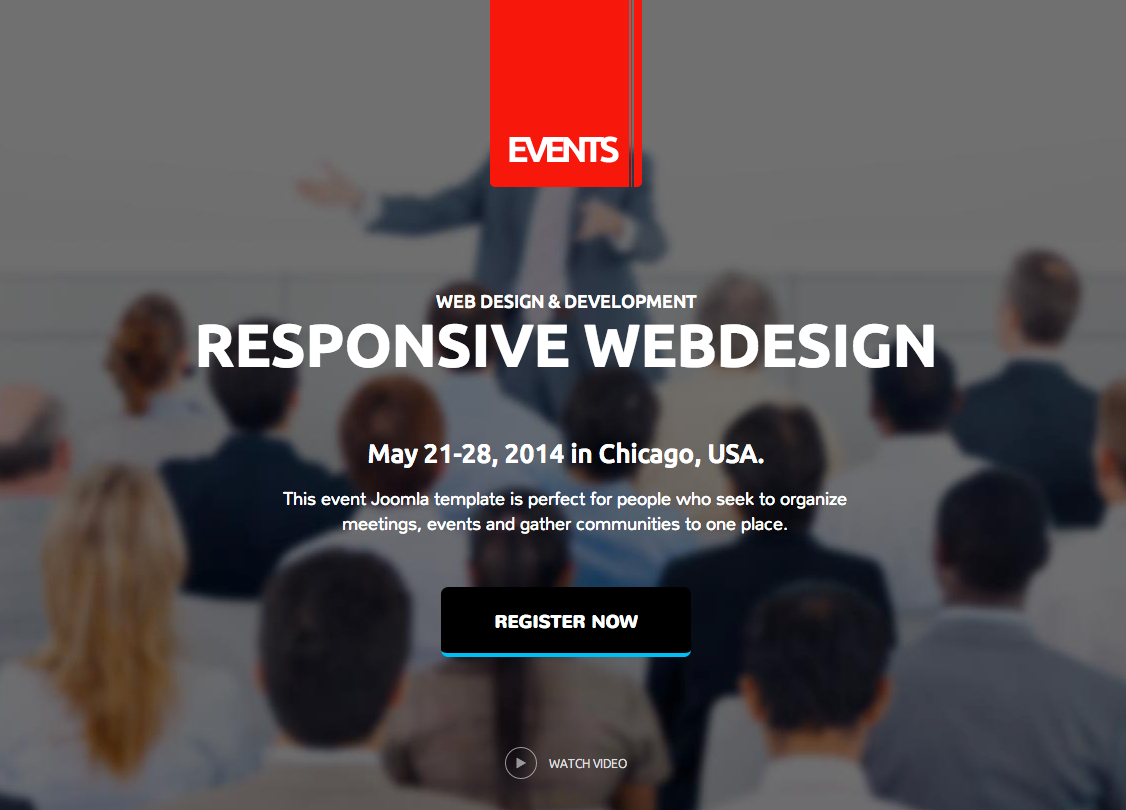
The template header uses the following code:
<small data-scroll-reveal="enter top and wait 1s">Web Design & Development</small>
<h1 data-scroll-reveal="enter bottom and wait 1.1s">Responsive WebDesign</h1>
<h2 data-scroll-reveal="enter bottom and wait 1.4s">May 21-28, 2014 in Chicago, USA.</h2>
<p data-scroll-reveal="enter bottom and wait 1.5s">This event Joomla template is perfect for people who seek to organize meetings, events and gather communities to one place.</p>
<a data-scroll-reveal="enter bottom and wait 1.5s" href="#" class="btn-big">Register now</a>
<a href="//www.youtube.com/embed/3X1iYm68VdI" class="modal btn-video" data-scroll-reveal="enter bottom and wait 1.5s" rel="{handler: 'iframe', size: {x: 640, y: 480}}">Watch video</a>
Please remember to assign the frontpage page suffix for the home page using the Features tab under the template settings.

It is possible to add blue background in the top1 and top2 module positions. It needs to add the following page suffixes under the Features tab: top1-colorbg or top2-colorbg.
The parallax background effect can be achieved by adding the custom background in the Custom HTML module and using the parallax module suffix.

The venue block uses the following HTML code:
<div class="gk-venue"> <p data-scroll-reveal="enter top">McCormick Place Convention Center, Chicago - Room 1520</p> <address data-scroll-reveal="enter top and wait 0.2s"> 12345 South Place Street, Chicago, CH 123456 <a href="#">Hotel & City Guide</a> </address> <div data-scroll-reveal="enter left and wait 0.4s"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at felis diam. Nam at magna eu neque porttitor facilisis ut at ligula. Aenean sit amet hendrerit erat. Suspendisse tempus, mauris sit amet faucibus porta.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at felis diam. Nam at magna eu neque porttitor facilisis ut at ligula. Aenean sit amet hendrerit erat. Suspendisse tempus, mauris sit amet faucibus porta, augue libero egestas ante.</p> </div> <dl data-scroll-reveal="enter right and wait 0.4s"> <dt>Nearest rail stations:</dt> <dd data-scroll-reveal="enter right and wait 0.5s">Madison (0.12 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.6s">Roosevelt (0.30 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.7s">Cottage Grove (0.40 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.8s">Stony Island (0.48 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.9s">Avenue C (0.50 miles)</dd> </dl> </div>

The sponsors block uses the following HTML code:
<div class="gk-sponsors"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vitae dolor justo. Sed eleifend ut libero<br /> cursus blandit. Praesent vitae nunc ac nisl pellentesque vulputate eu sit amet elit.</p> <a href="#" data-scroll-reveal="enter bottom and wait 0.1s"><img src="/huajuapan/images/demo/logo1.png" alt="Logo I" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.2s"><img src="/huajuapan/images/demo/logo2.png" alt="Logo II" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.3s"><img src="/huajuapan/images/demo/logo3.png" alt="Logo III" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.4s"><img src="/huajuapan/images/demo/logo4.png" alt="Logo IV" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.5s"><img src="/huajuapan/images/demo/logo5.png" alt="Logo V" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.6s"><img src="/huajuapan/images/demo/logo6.png" alt="Logo VI" /></a> <br /> <a href="#" data-scroll-reveal="enter bottom and wait 0.7s"><img src="/huajuapan/images/demo/logo7.png" alt="Logo VII" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.8s"><img src="/huajuapan/images/demo/logo8.png" alt="Logo VIII" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.9s"><img src="/huajuapan/images/demo/logo9.png" alt="Logo IX" /></a> <small>Get <a href="#">Sponsorship application</a> information.</small> <small>Get <a href="#">Ad Rate Sheet/Promotional Opportunities</a> information.</small> </div>

The FAQ section uses the following HTML code:
<div class="gkCols" data-cols="2">
<div>
<dl class="gk-faq">
<dt data-scroll-reveal="enter left and wait 0s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter left and wait 0.2s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter left and wait 0.4s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
</dl>
</div>
<div>
<dl class="gk-faq">
<dt data-scroll-reveal="enter right and wait 0s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter right and wait 0.2s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter right and wait 0.4s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
</dl>
</div>
</div>
If you want to use the login popup, please enable the login module on the login module position and please add the gkLogin CSS class for the menu item which will be connected with the popup.
In this template you can set 3 additional category listings:





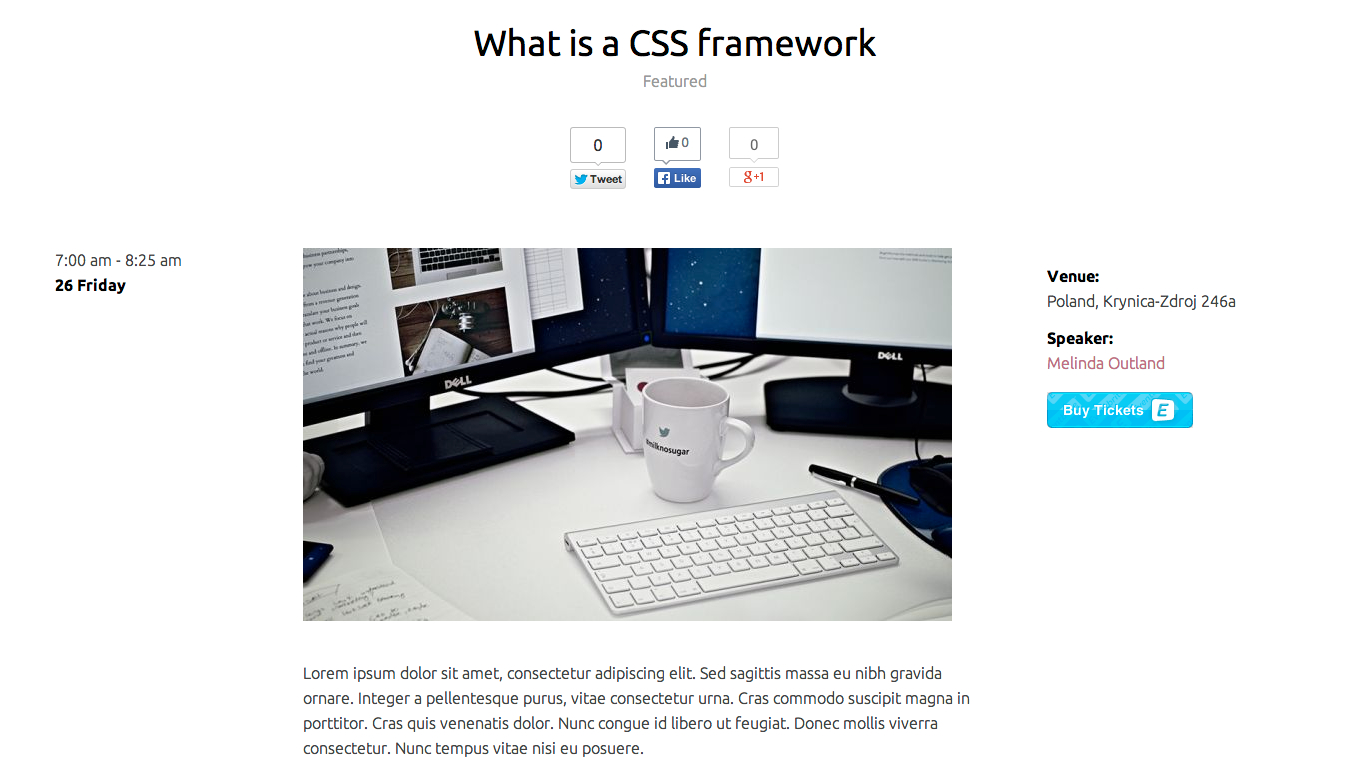
The event data are represented as a structure in the following code:
<div class="gkEvent">
<h3>Event Details:</h3>
<ul>
<li><strong>Date:</strong> <span class="gkEventPeriod">
<time datetime="10-07-2016" class="gkEventDateStart">10 July 2014</time>
-
<time datetime="16-07-2016" class="gkEventDateEnd">16 July 2014</time>
</span> <span class="gkEventHours">
<time datetime="07:00" class="gkEventTimeStart">7:00 am</time>
-
<time datetime="18:00" class="gkEventTimeEnd">6:00 pm</time>
</span> </li>
<li> <strong>Venue:</strong> <span>Poland, Krynica-Zdroj 246a</span> </li>
<li class="gkEventRegister"><a href="#">Register</a></li>
</ul>
<time class="gkEventCounter" datetime="29-05-2013">Time left to event</time>
</div>
These data are also used by the Events List portal mode in News Show Pro GK5 module.
The login page displays the registration view too:

frontpage - adds some style adjustments to the page which is a homepage.
bottomX-bar - removes paddings and adds table display for the modules in the bottomX module position
bottomX-grey - adds grey background to the bottomX module position
bottomX-fullwidth - makes the bottomX module position a full width
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin posuere nisi quis odio egestas non tempus est sollicitudin. Nulla facilisi. Pellentesque tempus suscipit nulla sed tempor. Phasellus et lorem id libero fermentum molestie sit amet sit amet mi. Quisque ultrices, neque et laoreet dictum, arcu sapien pulvinar odio, in aliquam mi dui eu leo. Nullam posuere, arcu et egestas fermentum, enim purus fermentum diam, quis porta mauris lectus ut odio. In tincidunt dapibus malesuada. Integer a lorem ligula. In tincidunt augue eget velit convallis nec pharetra eros tincidunt. Maecenas et tortor libero, vel malesuada est.
Quisque magna tellus, condimentum a porttitor eu, fermentum nec enim. Aenean et erat nec lectus adipiscing auctor. Sed tellus sapien, condimentum eget tristique ac, faucibus sed nisi. Curabitur pretium porta pulvinar. Integer cursus venenatis dictum. Morbi massa est, ultricies ut ultrices vitae, hendrerit vitae tellus. Duis a nulla quis tellus lacinia tristique.
Quisque magna tellus, condimentum a porttitor eu, fermentum nec enim. Aenean et erat nec lectus adipiscing auctor. Sed tellus sapien, condimentum eget tristique ac, faucibus sed nisi. Curabitur pretium porta pulvinar. Integer cursus venenatis dictum. Morbi massa est, ultricies ut ultrices vitae, hendrerit vitae tellus. Duis a nulla quis tellus lacinia tristique.
Donec libero urna, cursus vitae sollicitudin sit amet, elementum et massa. Donec feugiat, turpis a dictum vulputate, dui diam faucibus nunc, ac sodales augue magna id augue. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec sit amet nisi felis. Morbi faucibus nunc id elit aliquam ac condimentum leo laoreet. Sed nec risus sed nulla mattis volutpat in eget diam. In leo nisl, eleifend vel lobortis vel, tincidunt a ligula. Nulla placerat gravida laoreet. In lobortis, ligula in sagittis pellentesque, orci magna venenatis neque, eu sagittis lacus ante et tellus. Morbi vel semper augue. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam erat volutpat.
Joomla! offers three different types of messages. Creatings standard information about Joomla! system is presented depending on a message type as follows:
Es un programa permanente que consiste en campañas de promoción exclusivas en productos y servicios de alimentos y bebidas, hospedaje, tours, centros recreativos, de entretenimiento y otros de interés para los residentes de Huajuapan de León y visitantes del interior de la república que incentiva el consumo local y fortalece el sector empresarial al sumar esfuerzos con establecimientos participantes.
Es un programa permanente que consiste en campañas de promoción exclusivas en productos y servicios de alimentos y bebidas, hospedaje, tours, centros recreativos, de entretenimiento y otros de interés para los residentes de Huajuapan de León y visitantes del interior de la república que incentiva el consumo local y fortalece el sector empresarial al sumar esfuerzos con establecimientos participantes.
Registrate y ¡vive Huajuapan! A tu manera.
El pasado sábado en el Museo Regional de Huajuapan (MureH) se dieron a conocer los ganadores del Primer Concurso Internacional de Mini Estampa en la Mixteca, el primer lugar lo...
27-10-2024 Hits:147 Hipertexto
Read moreEn un momento en el que el contenido es el rey, con el gran tráfico que genera crear contenido de calidad en las webs, lo importante que es hoy en...
14-02-2024 Hits:396 Hipertexto
Read moreLa veneración a los ancestros requería la celebración de rituales y procesiones conmemorativas. Entre los mixtecos, la realización del ritual era una parte importante de la cosmogonía y la religión…
"Suspiro por verte" y “Pa' los Vivos - Festival comercial, cultural y gastronómico 2022” son iniciativas que tienen un fundamento en común: la comunidad.
Los orígenes de esta particular y poco conocida bebida alcohólica son tan antiguos como la humanidad misma. Pocos saben además que el hidromiel suele ser considerado como el principal antepasado…
Apiarios peñaflor convoca al Concurso Gastronómico “Con sabor a abeja mixteca”. Los interesados podrán participar de forma individual con recetas -originales o tradicionales- elaboradas con miel de abeja para mostrar…
Investigadores de la Universidad de Oxford y el Instituto de Tecnología de Massachusetts (MIT, por sus siglas en inglés) elaboraron una tabla de situaciones en las que se toman algunas variables…
Los Días de Muertos es una festividad tradicional mexicana que honra a los muertos. El jueves 29 y viernes 30 de Octubre los vecinos de la Colonia del Maestro, fomentarán…
En HighMicro nos agrupamos experimentados consultores de negocios quienes a través de la marca EnUnClic.mx le ofertamos transformar o fortalecer su filosofía de marketing enfocándola al cliente. La accesibilidad y nuestras propuestas de marketing para su empresa procuran la creación de relaciones rentables con sus clientes que se traducirán en un valor invaluable para su corporativo, empresa o negocio. Juntos encontraremos los productos adecuados para sus clientes y no clientes adecuados para su producto: principal valor de nuestra oferta.
Dinamizamos la información interna, externa y del entorno de las empresas locales con:
El directorio es una poderosa herramienta que complementa nuestros servicios de:
Participa en cualquiera de nuestros eventos con algunas de estas alternativas: