Header

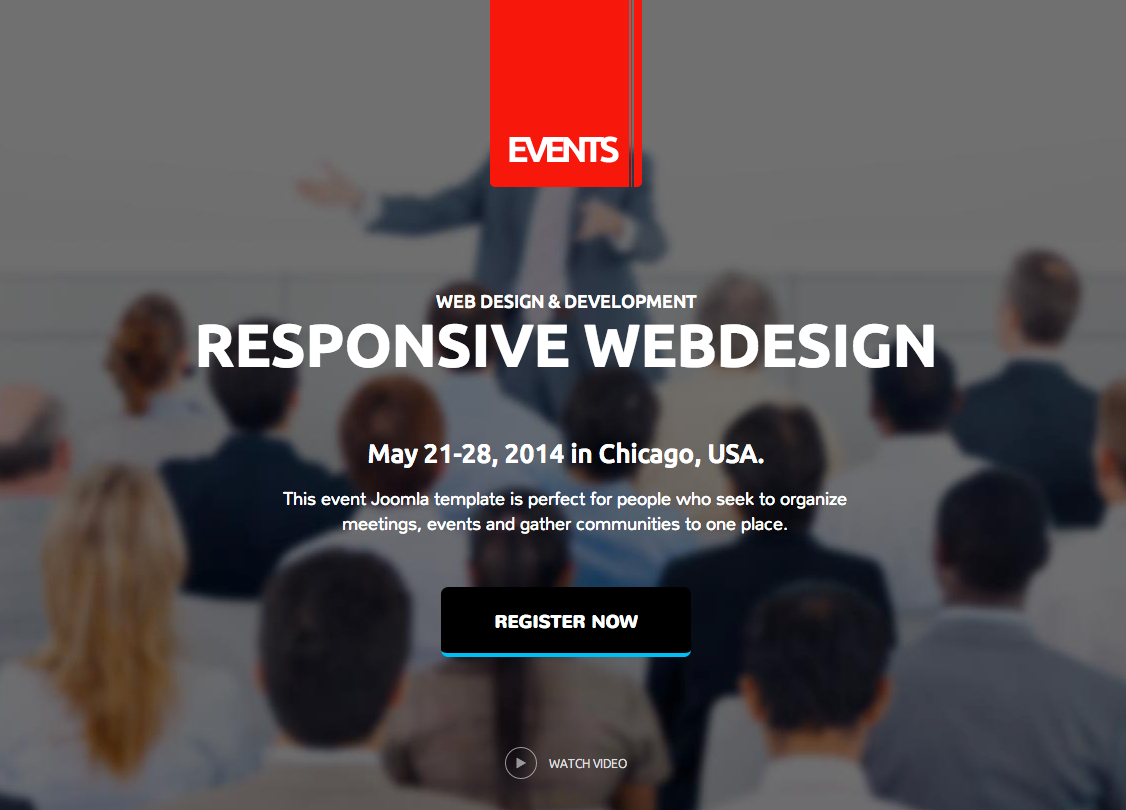
The template header uses the following code:
<small data-scroll-reveal="enter top and wait 1s">Web Design & Development</small>
<h1 data-scroll-reveal="enter bottom and wait 1.1s">Responsive WebDesign</h1>
<h2 data-scroll-reveal="enter bottom and wait 1.4s">May 21-28, 2014 in Chicago, USA.</h2>
<p data-scroll-reveal="enter bottom and wait 1.5s">This event Joomla template is perfect for people who seek to organize meetings, events and gather communities to one place.</p>
<a data-scroll-reveal="enter bottom and wait 1.5s" href="#" class="btn-big">Register now</a>
<a href="//www.youtube.com/embed/3X1iYm68VdI" class="modal btn-video" data-scroll-reveal="enter bottom and wait 1.5s" rel="{handler: 'iframe', size: {x: 640, y: 480}}">Watch video</a>
Please remember to assign the frontpage page suffix for the home page using the Features tab under the template settings.
Color backgrounds

It is possible to add blue background in the top1 and top2 module positions. It needs to add the following page suffixes under the Features tab: top1-colorbg or top2-colorbg.
Parallax backgrounds
The parallax background effect can be achieved by adding the custom background in the Custom HTML module and using the parallax module suffix.
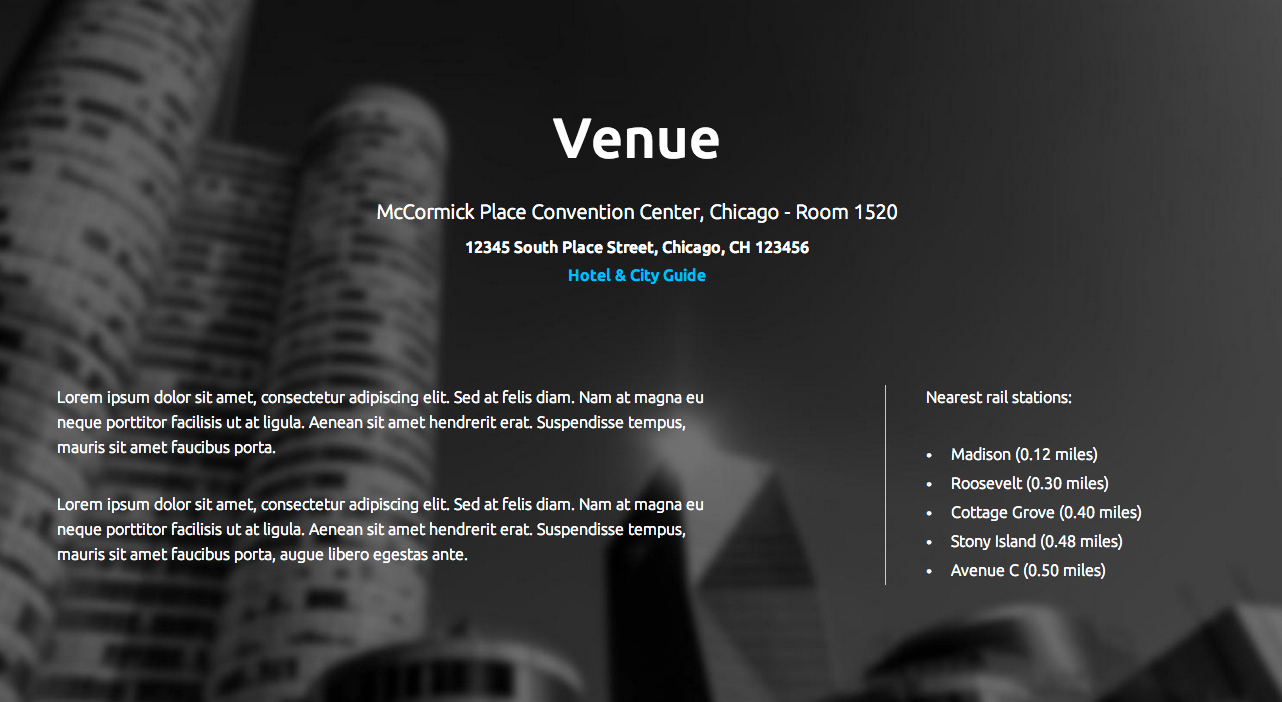
Venue

The venue block uses the following HTML code:
<div class="gk-venue"> <p data-scroll-reveal="enter top">McCormick Place Convention Center, Chicago - Room 1520</p> <address data-scroll-reveal="enter top and wait 0.2s"> 12345 South Place Street, Chicago, CH 123456 <a href="#">Hotel & City Guide</a> </address> <div data-scroll-reveal="enter left and wait 0.4s"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at felis diam. Nam at magna eu neque porttitor facilisis ut at ligula. Aenean sit amet hendrerit erat. Suspendisse tempus, mauris sit amet faucibus porta.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at felis diam. Nam at magna eu neque porttitor facilisis ut at ligula. Aenean sit amet hendrerit erat. Suspendisse tempus, mauris sit amet faucibus porta, augue libero egestas ante.</p> </div> <dl data-scroll-reveal="enter right and wait 0.4s"> <dt>Nearest rail stations:</dt> <dd data-scroll-reveal="enter right and wait 0.5s">Madison (0.12 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.6s">Roosevelt (0.30 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.7s">Cottage Grove (0.40 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.8s">Stony Island (0.48 miles)</dd> <dd data-scroll-reveal="enter right and wait 0.9s">Avenue C (0.50 miles)</dd> </dl> </div>
Sponsors

The sponsors block uses the following HTML code:
<div class="gk-sponsors"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vitae dolor justo. Sed eleifend ut libero<br /> cursus blandit. Praesent vitae nunc ac nisl pellentesque vulputate eu sit amet elit.</p> <a href="#" data-scroll-reveal="enter bottom and wait 0.1s"><img src="/huajuapan/images/demo/logo1.png" alt="Logo I" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.2s"><img src="/huajuapan/images/demo/logo2.png" alt="Logo II" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.3s"><img src="/huajuapan/images/demo/logo3.png" alt="Logo III" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.4s"><img src="/huajuapan/images/demo/logo4.png" alt="Logo IV" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.5s"><img src="/huajuapan/images/demo/logo5.png" alt="Logo V" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.6s"><img src="/huajuapan/images/demo/logo6.png" alt="Logo VI" /></a> <br /> <a href="#" data-scroll-reveal="enter bottom and wait 0.7s"><img src="/huajuapan/images/demo/logo7.png" alt="Logo VII" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.8s"><img src="/huajuapan/images/demo/logo8.png" alt="Logo VIII" /></a> <a href="#" data-scroll-reveal="enter bottom and wait 0.9s"><img src="/huajuapan/images/demo/logo9.png" alt="Logo IX" /></a> <small>Get <a href="#">Sponsorship application</a> information.</small> <small>Get <a href="#">Ad Rate Sheet/Promotional Opportunities</a> information.</small> </div>
FAQ

The FAQ section uses the following HTML code:
<div class="gkCols" data-cols="2">
<div>
<dl class="gk-faq">
<dt data-scroll-reveal="enter left and wait 0s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter left and wait 0.2s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter left and wait 0.4s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
</dl>
</div>
<div>
<dl class="gk-faq">
<dt data-scroll-reveal="enter right and wait 0s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter right and wait 0.2s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
<dt data-scroll-reveal="enter right and wait 0.4s">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</dt>
<dd>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</dd>
</dl>
</div>
</div>
Login popup
If you want to use the login popup, please enable the login module on the login module position and please add the gkLogin CSS class for the menu item which will be connected with the popup.

