GK JomSocial Feed module
- Categoría: Institucional
- Visto: 2525
GK JomSocial Feed is a module prepared especially for this template and our brand-new Grid GK5 module. We recommend to use this module only inside the Grid GK5 module.
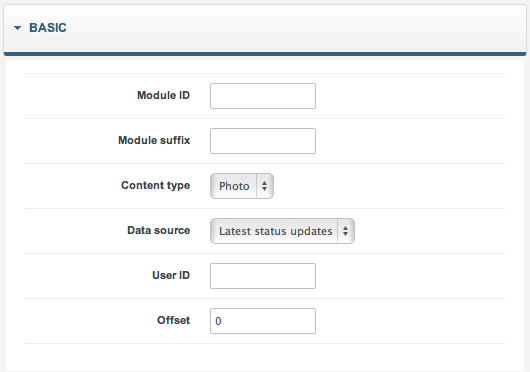
The module is very simple to configure:

Content type - specifies if the module will search for status updates or photos.
Data source - specifies if the module will search in all JomSocial activities or only in the feed of one specific user.
User ID - if the data source option is set for one specified user in this option you can specify which user will it be.
Offset - you can select using this option second, third, fourth etc. status from the feeds.
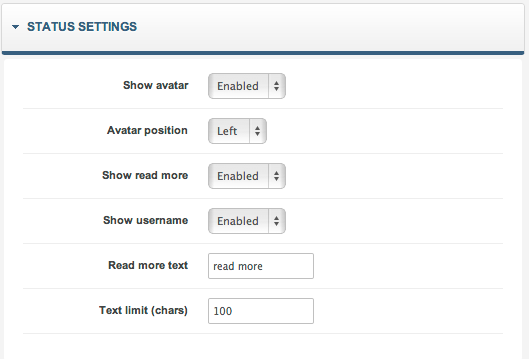
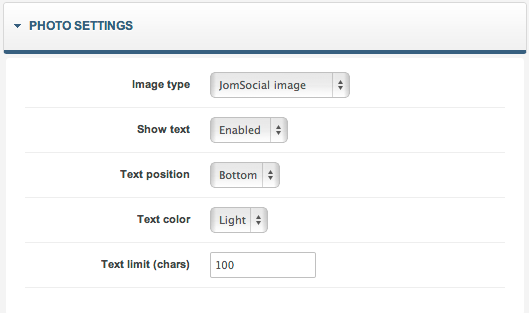
Depending of the selected content type you have to configure module layout on the status settings or in the photo settings:

Show avatar - you can enable/disable showing the avatar which will take 50% of the module width.
Avatar position - you can specify the position of the avatar
Show read more - you can enable/disable showing the read more button under the status text. Then the status text won't contain a link to the author profile.
Show username - you can enable/disable showing of the status author username.
Read more text - specifies a text used in the read more button. If blank, then the phrase from the language file will be used.
Text limit (chars) - specifies how many chars can contain the longest status text.

Image type - you can select quality of the image used in the module.
Text position and color - you can specify the position and color of the text (useful for some photos).
Show text - you can enable/disable showing of the status text.
Text limit (chars) - specifies how many chars can contain the longest status text.
Additionally in the advanced options you can disable usage of the default CSS file of the module - we recommend to disable the default CSS in the MSocial template.

